A breakdown of the available components you can use to build your content card
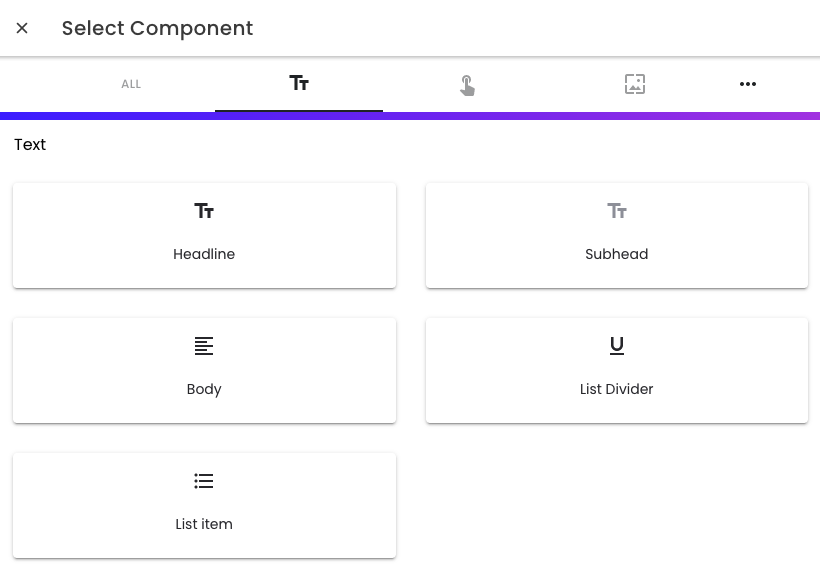
⌨️ Text
The smallest type of text. Use for longer content, such as multiple sentences. Can be used in conjunction with Tag feature.
Adds definition with lines and grayed color to break up text into blocks.
Breaks up large bodies of text to better display a list of to-do items or an event agenda.
The largest type of text, typically used to lead into a content block. Can be used in conjunction with Tag feature.
Supports correlating headers with more description. Can be used in conjunction with Tag feature.
Allows you to insert unique user data from your contact file into content cards (and campaigns). Tags are used to personalize the text to the recipient.
Tags allow your content cards and campaigns to be personalized at scale. Tags can be inserted anywhere you see the "tags" icon, including headline, subhead, and body components!


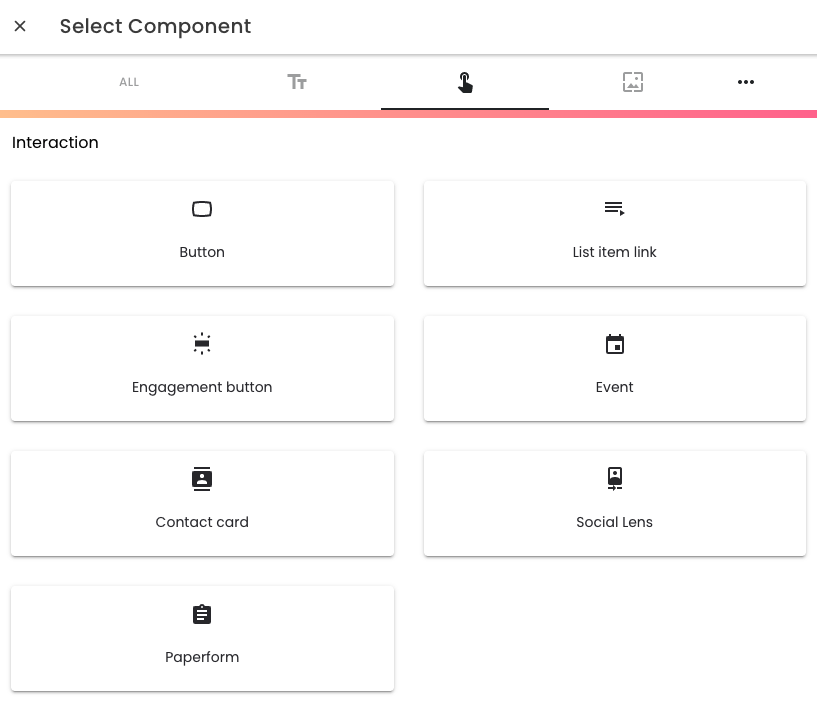
Use to direct students to an external link.
A one-tap button that shows a positive response when tapped. Use engagement buttons to gauge students' reactions.
Engagement Button Best Practices 🌟
- Place engagement buttons toward the top of your content card when possible
- Keep your text short as too many characters will get cut off
- Use direct, catchy language to grab students’ eyes
- Consider adding an emoji to stand out more 🦄
- See who has engaged with the button in Activity
Promote your events by enabling students to download the event into a calendar of their choice.
For list items that have correlating links. Functions similarly to a button.
Embed a short survey to capture information from your students. The Full Measure team will make changes to the surveys and insert the embed code for you.
Your custom social media lenses. Customize the language before the lenses to promote hashtags or your institution's social media accounts.

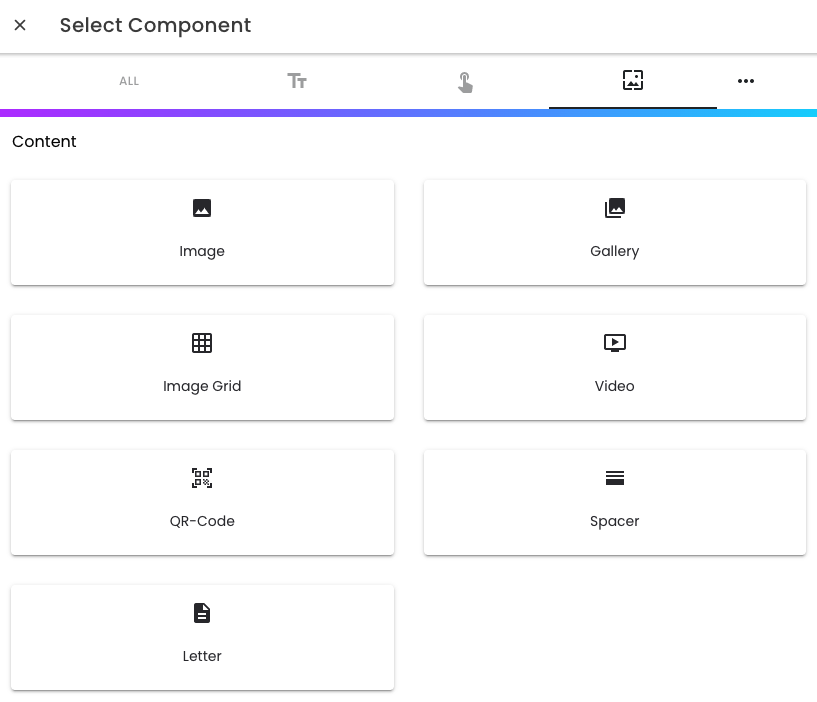
🖼 Content
Features multiple images in a swipe-through carousel.
A single image you upload from your computer. You can adjust the image dimensions and add overlay text if desired.
A 2x2 collage of images.
A digitized version of a letter featuring an image for your institution, seal, and body text.
Embeds a QR code into your content card.
Breaks up content blocks and adds additional space between components.
Embed a video with a YouTube or Vimeo URL.

.png?height=120&name=SB_Logo_Green-Charcoal-300dpi%20(1).png)